service@xinpop.cn
高校门户博达网站群网站建设制作改版过程中首页banner大图owl carousel不自动移动播放只需要修改两个地方
2023-05-01 13:22:15 3663
高校门户博达网站群网站建设制作改版过程中首页banner大图owl carousel不自动移动播放只需要修改两个地方
html中的owl carousel不会自动移动
如何解决bootstrap轮播动不了的问题
1.找到owl.carousel.min.js,Ctrl+f 搜索"autoplay",找到e.Defaults={autoplay:!1,autoplayTimeout:5e3,autoplayHoverPause:!1,autoplaySpeed:!1},将其修改为:
e.Defaults={autoplay:true,autoplayTimeout:5e3,autoplayHoverPause:true,autoplaySpeed:!1},保存.

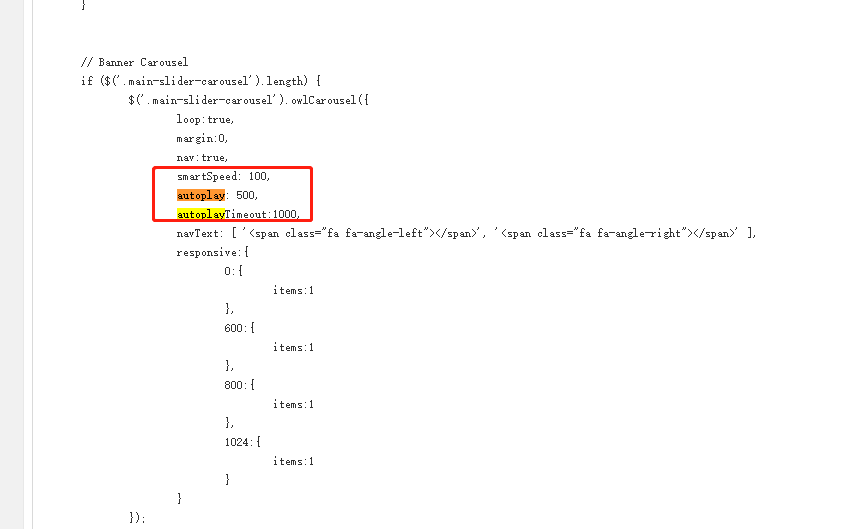
2.找到这个script.js 文件,将smartSpeed: 100, autoplay: 500, autoplayTimeout:1000,参数适当修改小一点.

发布或预览站点是不是就可以播放了.花时间解决了这个问题,整理出来希望能帮助到大家.