service@xinpop.cn
西安网站建设公司分享高校博达网站群网站建设制作中首页图片分三列显示代码如下
高校博达网站群网站建设制作中首页图片分三列显示代码如下
其中.col-lg-4{flex:0 0 auto;width:33.33333333%}
<#list list_news as news>
<div class="col-lg-4 col-md-6">
<div class="single-post2 hover-zoomin mb-30 wow fadeInUp animated" data-animation="fadeInUp" data-delay=".4s">
<div class="blog-thumb2">
<a href="${news.url}" target=_blank
title="${news.tipsTitle}"><img src="${news.picUrl}"
style="height:320px; border-top: 1px solid #ccc; border-left: 1px solid
#ccc; border-right: 1px solid #ccc;"></a>
</div>
<div class="blog-content2">
<div class="date-home">
<i class="fal fa-calendar-alt" style="margin-right:
5px;"></i> ${v_date(news.date, "MM-dd")},${v_date(news.date,
"yyyy")}
</div>
<div class="b-meta">
<div class="row">
<div class="col-lg-12 col-md-12">
<div class="meta-info">
<ul>
<li><i class="fal fa-user"></i> ${news.showAuthor}</li>
<li><i class="fal fa-comment-alt"></i> ${news.showClickTimes}</li>
</ul>
</div>
</div>
</div>
</div>
<h4><a href="${news.url}">${news.showTitle}</a></h4>
<p>${news.showAbstract}</p>
<div class="blog-btn"><a href="${news.url}">详细内容</a></div>
</div>
</div>
</div>
</#list>
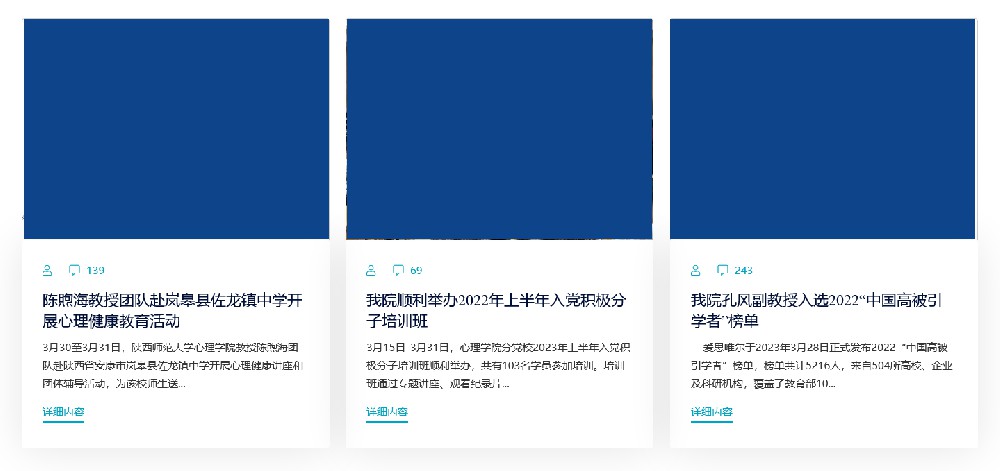
样例效果图如下